Fonts & Typography
Commonly used materials:
Fonts & Typography
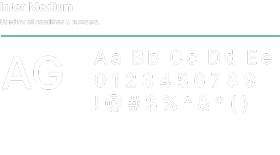
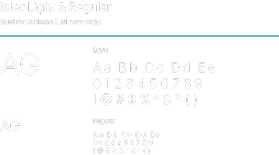
Guidelines for the typefaces and font styles that should be used in different types of materials. We use the font Inter: Thin, Light, Regular, Medium, Black.
Usage Guidelines
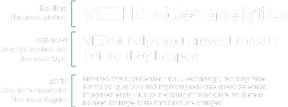
Below is a sample showing the relationship between headline and body copy fonts.
Combine large font with small font, thin with bold. Build a hierarchy of relationships between major and minor parts of the message.


Use an illustrative example of combinations to build a typographic hierarchy.


Do not apply different effects to the text.
View or download from Google Fonts
Windows
:
- Download the Inter font family (.zip)
- Unzip the .zip file
- Find “Fonts” in the Start menu or navigate as directed:
Start → Control Panel → Appearance and Personalization → Fonts - Move the Inter fonts to the “Fonts” folder
MacOS:
- Download the Inter font family (.zip)
- Double-click the .zip file to unzip it.
- Open Font Book font manager (Search → Applications → Font Book)
- Select all font files and drag and drop them into the “Font” column (i.e., the second column) of the Font Book manager.
- Download the Inter font family (.zip)
- Unzip the .zip file
- Find “Fonts” in the Start menu or navigate as directed:
Start → Control Panel → Appearance and Personalization → Fonts - Move the Inter fonts to the “Fonts” folder
MacOS:
- Download the Inter font family (.zip)
- Double-click the .zip file to unzip it.
- Open Font Book font manager (Search → Applications → Font Book)
- Select all font files and drag and drop them into the “Font” column (i.e., the second column) of the Font Book manager.